Videos are everywhere. TikTok and Reels are dominating social media. And for a good reason. Videos grab attention, tell a story, and stick in people’s minds. That’s why they’ve become a game-changer for websites.
Whether you’re trying to explain a product, build trust with your audience, or just make your site more engaging, video gets the job done. But only if the right kinds of videos are incorporated into your web design – and only if they’re used effectively.
I’m finding myself using video more and more in client sites. I’ve long used hero background videos on homepages (like this one from Sh9ts Media), but am now using explainers and testimonial videos more frequently.
In this post, I’ll explore why video matters in web design, what videos to feature on your site, and how to use them to make your website stand out.
The Role of Video in Modern Web Design
Think about the last time a website really caught your attention. A SaaS product recently got me thanks to a really engaging video walking me through the benefits of the product. Videos don’t just show; they tell. And in web design, storytelling is everything.
Here’s how video works its magic:
- It keeps people on your site. Visitors are more likely to stay and explore when there’s something engaging to watch.
- It makes your message clear. Videos break down complex ideas in seconds. No need to read paragraphs of text when a quick video does the job.
- It builds trust. Seeing a real person talk about your brand or product creates a connection that static content just can’t.
Industries across the board are using video to level up their websites. E-commerce sites use product demos to boost sales. SaaS companies explain their tools with quick animations. Even freelancers showcase their portfolios with dynamic clips.
Video isn’t just a nice-to-have anymore—it’s the future of web design.
Types of Videos to Use on Your Website
Incorporating the right type of video can make your website more engaging and informative. Here are some effective options:
- Hero/Header Videos: These are the large videos at the top of your homepage. They grab attention and set the tone for your brand. A compelling hero video can increase user engagement right from the start. These are great for a big picture explanation of your brand or the product / service.
- Product Explainer Videos: Short videos that explain what your product or service does. They simplify complex ideas and help visitors understand your offerings quickly. In fact, 94% of people watch explainer videos to understand a product or service better (Renderforest).
- Testimonial Videos: Featuring satisfied customers talking about their positive experiences. These build trust and can influence potential customers’ decisions.
- Background Videos: Subtle videos that play in the background to add ambiance. They can make your site feel more dynamic without being distracting.
- Tutorial or How-To Videos: Educational content that teaches users something valuable. These position your brand as an authority and provide real value to visitors. Notably, 93% of millennials watch how-to videos on YouTube (Renderforest).
Best Practices for Integrating Videos into Your Web Design
To make the most of videos on your website, consider the following best practices. Whether you’re using WordPress, Squarespace, Weebly, or something else – you should be able to do the following:
- Optimize Loading Times: Ensure your videos don’t slow down your site. Compress video files and use responsive design to adjust resolution based on the device (Web Design Dev). Remember, 53% of mobile site visitors will leave if a page takes longer than 3 seconds to load (MediaPlus).
- Make Videos Accessible: Add captions and transcripts so everyone can understand your content. This also helps with SEO.
- Use Engaging Thumbnails: A compelling thumbnail encourages clicks. It’s the first impression of your video, so make it count.
- Avoid Autoplay: Let users choose to play the video. Autoplay can be intrusive and may deter visitors.
- Provide User Controls: Ensure users can easily play, pause, and adjust volume. Prominent controls enhance the viewing experience.
How Video Impacts SEO
Video isn’t just great for engaging users—it can be a powerful SEO tool too as well. Search engines prioritize websites that keep visitors engaged, and video is a proven way to do that.
- Increases Time on Site: Visitors tend to stick around longer when there’s a video to watch. This increased dwell time signals to search engines that your content is valuable.
- Reduces Bounce Rates: A well-placed video can encourage users to explore more of your site instead of leaving right away.
- Boosts Discoverability: Adding proper metadata, like titles, descriptions, and transcripts, can help search engines index your video content. In fact, pages with video are 53 times more likely to rank on the first page of Google. (insivia.com)
- Generates Rich Snippets: Videos can help you snag a spot in Google’s video-rich results, making your site more visible.
SEO and video go hand-in-hand. Just be sure to optimize your videos to get the best results.
Common Challenges in Video Integration and How to Address Them
Adding video to your website isn’t without its challenges, but the benefits far outweigh the obstacles. Here’s how to tackle some common issues:
- Performance Issues: Videos can slow down your site if not optimized. Compress files, use lazy loading, and leverage CDNs to keep load times fast. Keep your videos as short as you can while still communicating what you need. I try to use videos 20 seconds or less when they’re a full width background, and no longer than 2min for embedded videos elsewhere on the page.
- Compatibility Problems: Not all devices and browsers handle video the same way. Use widely supported formats like MP4 and test across platforms.
- Autoplay Backlash: Autoplaying videos can annoy users. Instead, let visitors choose to play videos when they’re ready.
- Budget Constraints: High-quality video production can be pricey. If budget is a concern, start with simple formats like screen recordings or animations.
By addressing these challenges, you can seamlessly integrate videos without sacrificing user experience.
Great Examples of Videos in Web Design
There are too many great examples for me to include them all, but here are just a few that I’ve seen recently that I love:
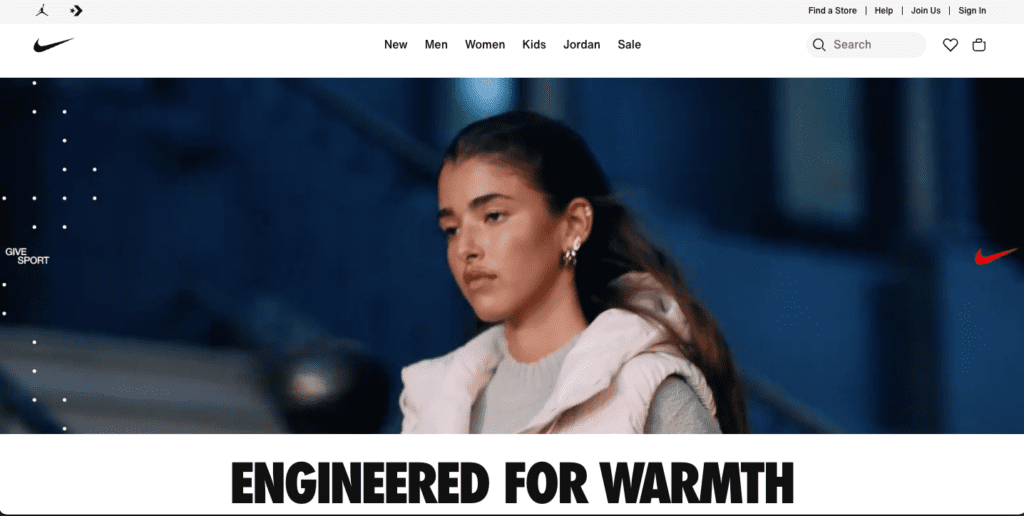
Nike
Nike recently rolled out a video for their winter lines that engages, but doesn’t distract. I like that it doesn’t take up the full screen, but adequately shows off their products. It’s also a good length – right around 20 seconds.

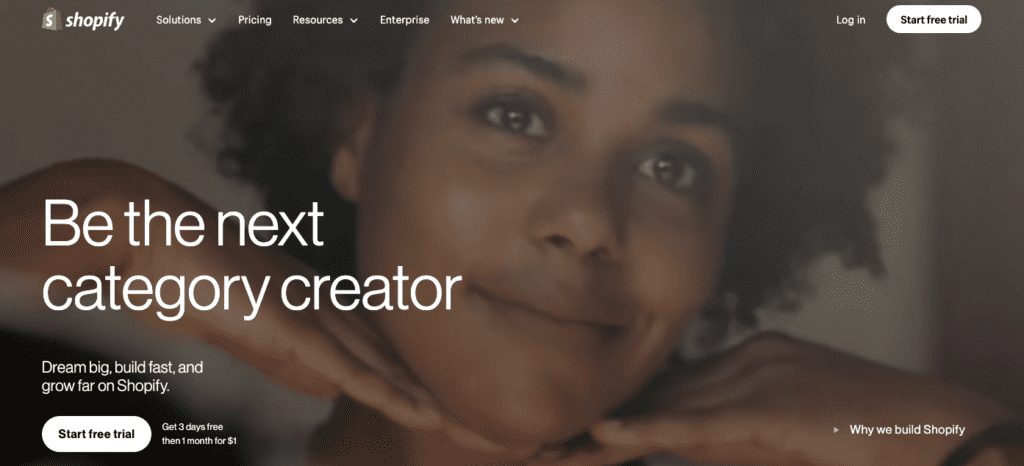
Shopify
Shopify has one of the best hero background videos I’ve ever seen. It effectively communicates to lots of different audiences, quickly communicates some of their biggest benefits, and showcases the brand all in 15 seconds. Incredible. That’s something you can’t do with a single photograph (at least not easily).

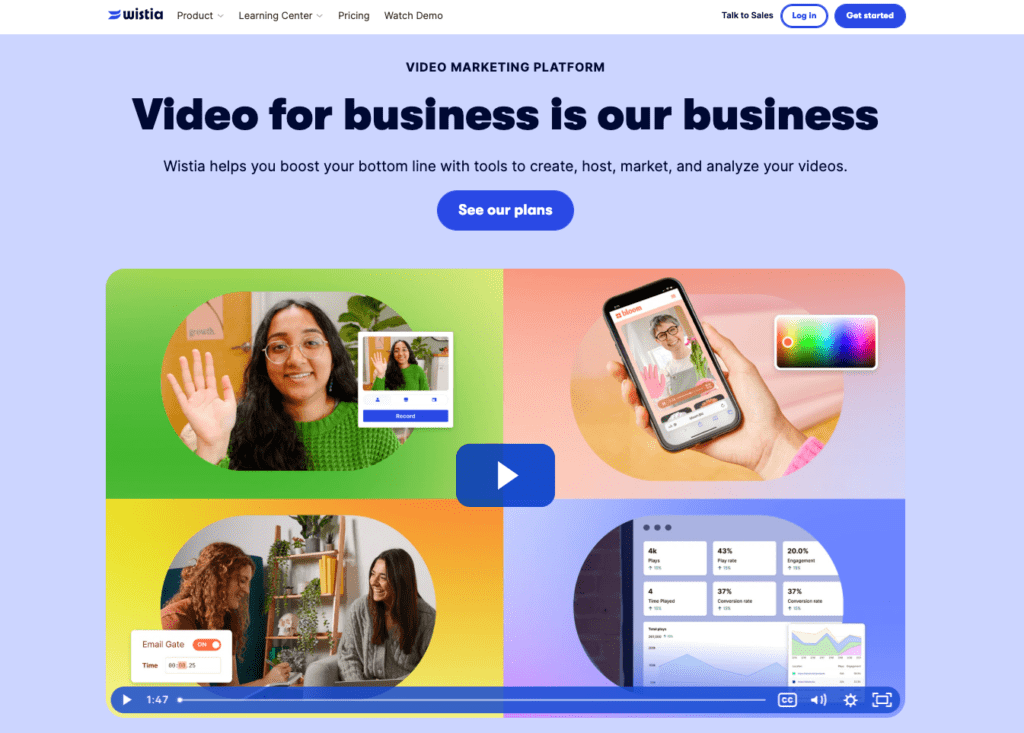
Wistia
Wistia has an incredible product video front and center on their homepage. In 1 minute and 47 seconds they walk you through everything you need to know about their product and why you should use it. Great stuff.

Hire a Web Design Agency if You Need Help
I’m not just saying this because I’m a web designer: If you have no idea how to work video into your websites, hire an expert. It doesn’t require a doctorate, but when it’s not done right, it can look really bad and have the opposite impact you’d like. You need to weave them in seamlessly.
If you’re looking for a web designer in the New Orleans area, give me a shout. Best of luck!